들어가며
리뷰대상
T멤버십은 SK텔레콤 소유의 통신사고객을 위한 멤버십 및 혜택 제공 플랫폼이다. 다양한 브랜드와 제휴를 맺고 있어 통신 요금제에 따른 혜택을 제공하며, 특히 ‘우주패스'라는 각종 서비스 이용을 지원하는 월 구독제 운영이 특징적이다.

리뷰 선정 배경
SKT 요금제 이용자로서, T멤버십을 이용하지만 즐겨찾는 혜택은 한정적이다. 영화티켓 할인 혹은 T로밍 외 멤버십에서 제공하는 혜택을 이용해 본 적이 거의 없다. 그럼에도 0 day, T day 등 다른 사람들이 잘 이용하는 혜택이 있는 걸 알고 있어 문득 생각날 때 앱에 접속해 보면, 홈의 카드영역이 상당히 크고 애니메이션으로 눈길을 끌고 있어 자연스럽게 보게 된다. 그런데, 뭔가 무색무취의 느낌? 접속할 때마다 매번 보긴 보지만 실제 클릭해 본 적은 거의 없는 것 같아서, 왜 그런 걸까 생각해 본 적이 있다.
또한 진행한 프로젝트 중 홈의 최상단 카드 컨텐츠의 라이팅을 개선하는 작업한 적이 있는데, 당시 고객들에게 ‘이 서비스를 이용하면 어떤 점이 좋다'를 어떻게 제시할지 고민이 많았다. T멤버십은 말 그대로 멤버십 혜택이용이 주 콘텐츠인 만큼, 사용자에게 어떻게 말을 걸고 있는지 자연스럽게 관심이 가 조사하게 되었다.
T멤버십 홈 카드 디자인 분석
카드 디자인은 앱 서비스의 분야와 관계 없이 상당히 널리 쓰이는 디자인 유형이다. T멤버십이 홈 최상단 최대크기로 카드를 배치한 것처럼, 주력 기능 및 서비스를 내세우고 있는 것인 만큼 UI요소와 라이팅의 중요성이 상당하다.
UX라이팅 측면에서, T멤버십이 설계한 카드 중 최대 글자를 세어보니 37자를 허용하고 있는데 해당 카드를 보면 이조차도 ‘글이 너무 많다'는 느낌을 받을 수 있다. 최소한의 글자수로 간결하게 사용자가 원하는 정보를 주거나, 기능으로 안내하는 것은 매우 까다로운 작업이다.
이와 동시에 서비스의 컨셉과 성격을 담은 매력적인 라이팅을 제시할 수 있다면 좋겠지만, 이 영역은 정말 많은 노력을 필요로 하는 것 같다. 애플 신제품이 국내에서 출시될 때, 기존의 오리지널 UX 라이팅도 뛰어났지만 흔히 ‘초월번역'으로 박수를 받는 라이팅들이 있다. ‘Say hello to the future’를 ‘미래와의 조우'로, ‘Lots to Love. Less to spend’를 ‘이상적. 그러나 합리적'으로, ‘Hellow yellow’를 ‘나랑 노랑'으로, 그리고 ‘톺아보기'까지.
T멤버십은 이처럼 정교함을 필요로 하는 라이팅을 포함한 카드디자인을 어떻게 설계하였는지 이제 알아보도록 하겠다.

좋은 점
01 크고, 눈에 잘 띈다
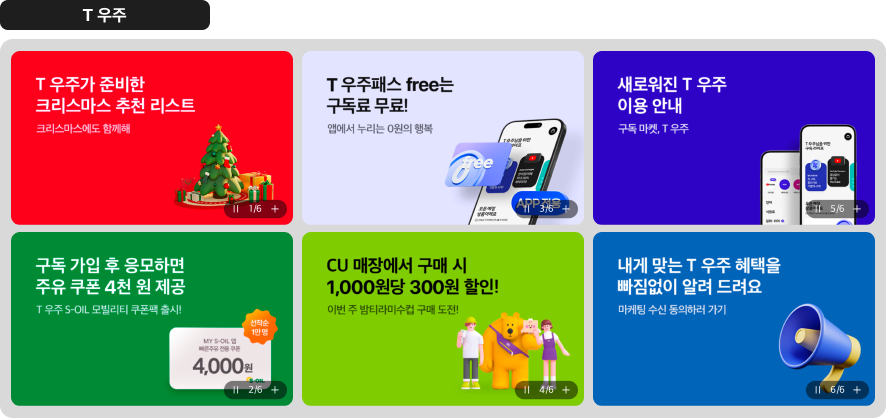
화면의 약 1/3을 차지하는 크기의 카드디자인으로, 실상 사용자가 앱을 켜자마자 보이는 영역을 카드 디자인에 할애하고 있다. 리뷰 선정 배경에서 언급했다시피 모든 사용자는 이 영역을 응시할 수밖에 없기 때문에 서비스의 주력 콘텐츠 및 상품을 홍보하기 좋다. 다만 광고처럼 느껴지느냐, 아니면 정말 내게 도움이 되는 정보를 추천하느냐의 경계를 뚜렷하게 긋기 어려운 것 같다.

02 아, 이렇게 넘기라고?
어떤 인터랙션을 취해야 하는지 알 수 있는 단서를 제공한다. 사용자가 어떤 화면도 클릭하지 않고 있으면, 카드가 자동으로 오른쪽으로 스와이핑 되는 애니메이션을 주었다. 뿐만 아니라 카드 우측하단 전체 카드 개수와 보이는 카드의 넘버를 작게 표시함으로써 사용자가 카드를 어떻게 이용하면 되는지 알 수 있게 돕는다.

03 뭘 말하고 싶은지 알겠어
카드는 볼드한 글꼴로 가장 크게 디자인된 '헤드카피'와 상대적으로 더 작고 고명도 컬러의 글꼴로 덜 눈에 띄는 '서브카피, 그리고 콘텐츠 내용을 적절하게 암시하는 연관된 이미지로 구성되어 있다. 즉 서브 카피를 통해 어떤 콘텐츠를 이야기하고, 이용하기 위해 무엇이 필요한지 예측가능하다. 카드를 직접 눌러 상세페이지를 확인하지 않아도 카피를 통해 내가 관심 있는 내용인지 예측이 가능하기 때문에 꼭 눌러보지 않아도 된다는 장점이 있다. 결과적으로 사용자의 탐색 편의성을 돕고 있다.
아쉬운 점
01 이걸 보려고 한 게 아닌데?
‘T 멤버십'으로 구분되는 카드를 좀 더 넘겨보고 싶어 좌우 스와이핑을 하니, 자꾸 ‘T우주' 세션으로 넘어간다. 즉 카드 넘기기 인터랙션과 페이지 넘기기 인터랙션이 겹치기 때문에 불편하다. 사용자가 의도한 대로 조작이 불가능한 상황이 존재한다.

02 문장이 매력적이진 않다
카드 속 라이팅은 대체로 혜택을 구체적으로 명시하고 있다. 예를 들어 ‘CU 매장에서 구매 시 1,000원당 300원 할인', ‘구독 가입 후 응모하면 주유 쿠폰 4천 원 제공' 등이 그 예다. 다만 이처럼 명사구 유형의 문장은 사용자에게 말을 건네기보다는 공지사항 내지 및 통보의 뉘앙스를 주는 점이 아쉬운 것 같다. 이러한 명사구 유형은 구체적 혜택을 명시하지 않을 경우 (‘T우주가 준비한 크리스마스 추천 리스트'처럼) 사용자에게 어떤 액션을 유도할 수 없어 보인다.
조금 현실적으로 반응해 보자면 ‘그래서 뭐'라고 아무 생각이 들지 않을 수 있다는 것이다... 나아가 T멤버십이라는 플랫폼의 콘셉트 및 정체성을 대체로 느낄 수 없다. 특이하다고 생각한 라이팅유형은 ‘A서비스 [B보상] 이게 되네!’라는 유형이었다. 괄호 안에 구체적 보상을 표시하고, 짧게 ‘이게 되네!’라는 말을 덧붙임으로서 궁금증을 유발했다. 다만 이러한 유형이 전체 20개의 카드디자인 중 단 두 개 카드에만 적용되었다.

03 라이팅 유형, 세분화할수록 좋은 걸까?
이 의제는 사실 좋은 점인지 아쉬운 점인지 애매하게 느껴진다. 사실 UX라이팅 관련 논문과 서적을 보면, 라이팅 스타일이 지나치게 일관적이지도 비일관적이지도 않아야 사용자의 관심과 서비스 사용성을 제고할 수 있음을 제기하고 있다. 카드의 라이팅을 전체 비교한 결과 T멤버십은 해요체, 합쇼체, 명사구, 비격식체 등 다양한 스타일이 혼용되고 있다. 2번에서 지적했다시피, 이러한 전략이 서비스 콘셉트와 성격을 전달하는 데는 도움을 주지 않는 것 같다.
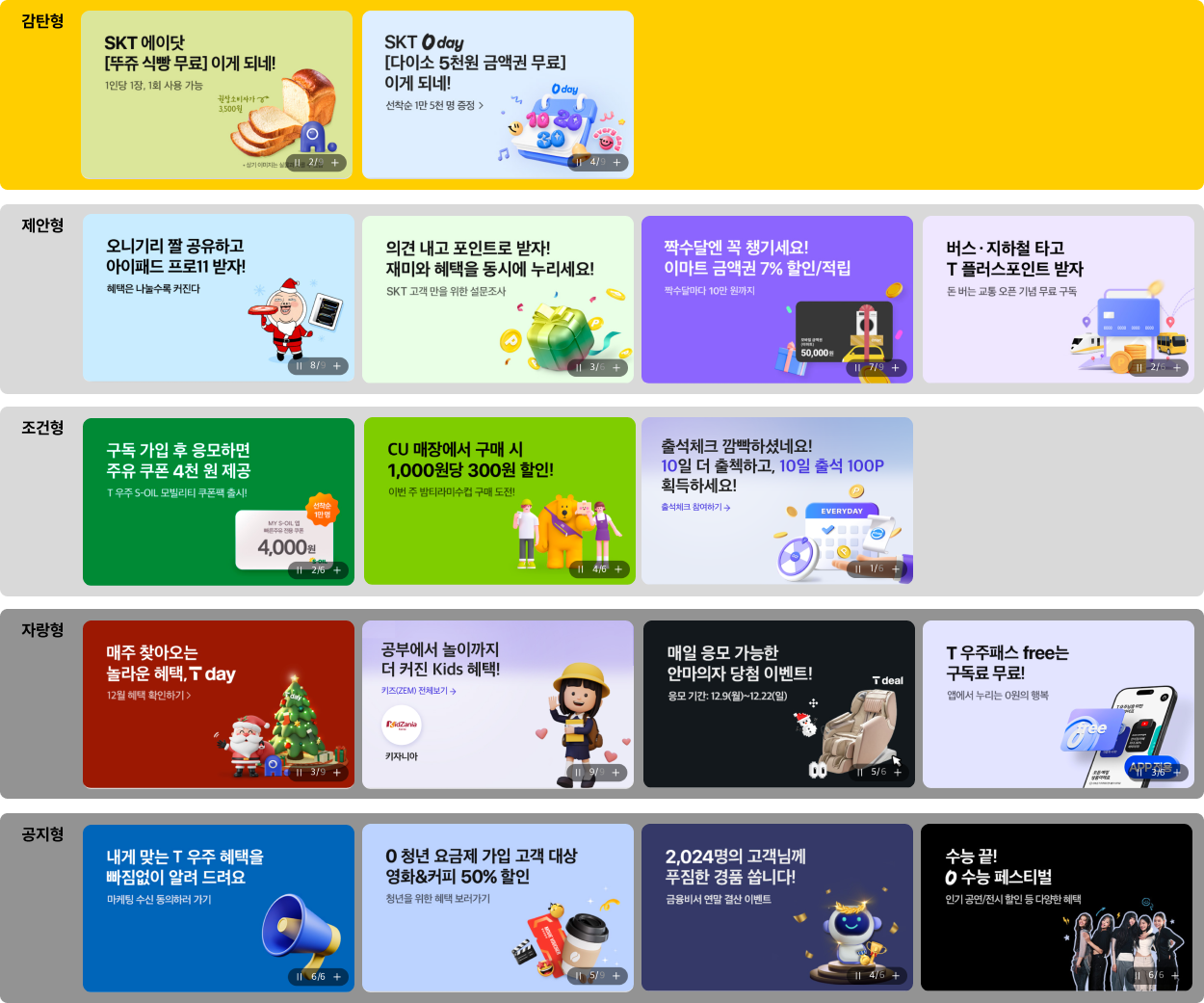
전체 카드의 라이팅을 보고 분류해 본 결과, 대분류로는 3개로, 중분류로는 총 5개로 구분할 수 있었다.
- 감탄형: ‘SKT A서비스 [B보상] 이게 되네!’
- 직접유도: 보상 및 혜택을 받기 위해서 무엇이 필요하고 어떤 액션을 취해야 하는지 명시하는 유형.
- 제안형: ‘A 하고 B 받자',
- 조건형: ‘(A할 시/ A하면) (B할인/제공)'
- 간접유도: 구체적 액션 유도 및 정보 없이 앱 내 어떤 혜택 혹은 이벤트가 있음을 알리는 유형.
- 자랑형: 'C하는 혜택'
- 공지형: 패턴화 하기 어렵다. 다만 ‘내게 맞는~알려 드려요', ‘2,024명의~쏩니다!’, ‘수능 끝! 0 수능 페스티벌' 등처럼 통일성을 찾을 수 없다.
자랑형의 경우 명명이 적절한지는 나 자신도 의문이 들긴 하지만, 라이팅이 주는 느낌이 고객에게 말을 건다기보다는 '우리 이런 것도 있다'라고 일방적으로 글을 게시한 느낌이라 자랑형이라고 지었다.
나가며
이 리뷰에서 다룬 카드디자인에서, 사용자의 정보 인지를 돕기 위해 단 하나를 고친다면 두말할 것 없이 라이팅일 것이다. UXUI디자인 영역에서 어떤 디자인요소가 안그렇겠냐만은, 특히 라이팅은 한 끗 차이의 개선을 불러올 수 있는 필살기라고 생각이 든다. 아쉬운 점에서 지적한 바와 같이 어떤 상황에서 어떤 라이팅 유형을 부여할 것이느냐는 정교한 UX라이팅 가이드라인 작업이 선행되어야 가능한 결정으로 생각한다. 특히 라이팅에 매력을 더하고 싶은 경우도 마찬가지이지 않을까. 디자인씽킹프로세스나 참여디자인 워크숍과 같이 여러 작업을 통해 작업물을 채워나갔을 때 창의적인 아웃풋이 나온다고 생각한다.