들어가며
리뷰대상
네이버페이 앱은 네이버파이낸셜에서 제공하는 간편 결제 및 자산 관리 플랫폼이다. QR코드 결제, 무료 송금, 네이버 멤버십/쿠폰 관리 기능을 제공하며, 네이버 통장과 신용관리 같은 금융 서비스도 지원한다. 간편하고 통합적인 사용자 경험을 추구하고 있고, 다양한 브랜드와의 제휴로 온/오프라인 결제를 지원한다.

리뷰 선정 배경
요즘 멤버십과 포인트제공 서비스에 관심이 생겨서, T멤버십 다음으로 꾸준히 쓰고 있는 네이버멤버십 & 네이버페이를 살펴보고자 했다. 다만 네이버멤버십은 이전에 케이스스터디할 때 상품 홍보 페이지를 중점적으로 다룬 경험이 있어 한 번도 조사해보지 않은 네이버 페이 앱을 이번 기회에 살펴보았다.
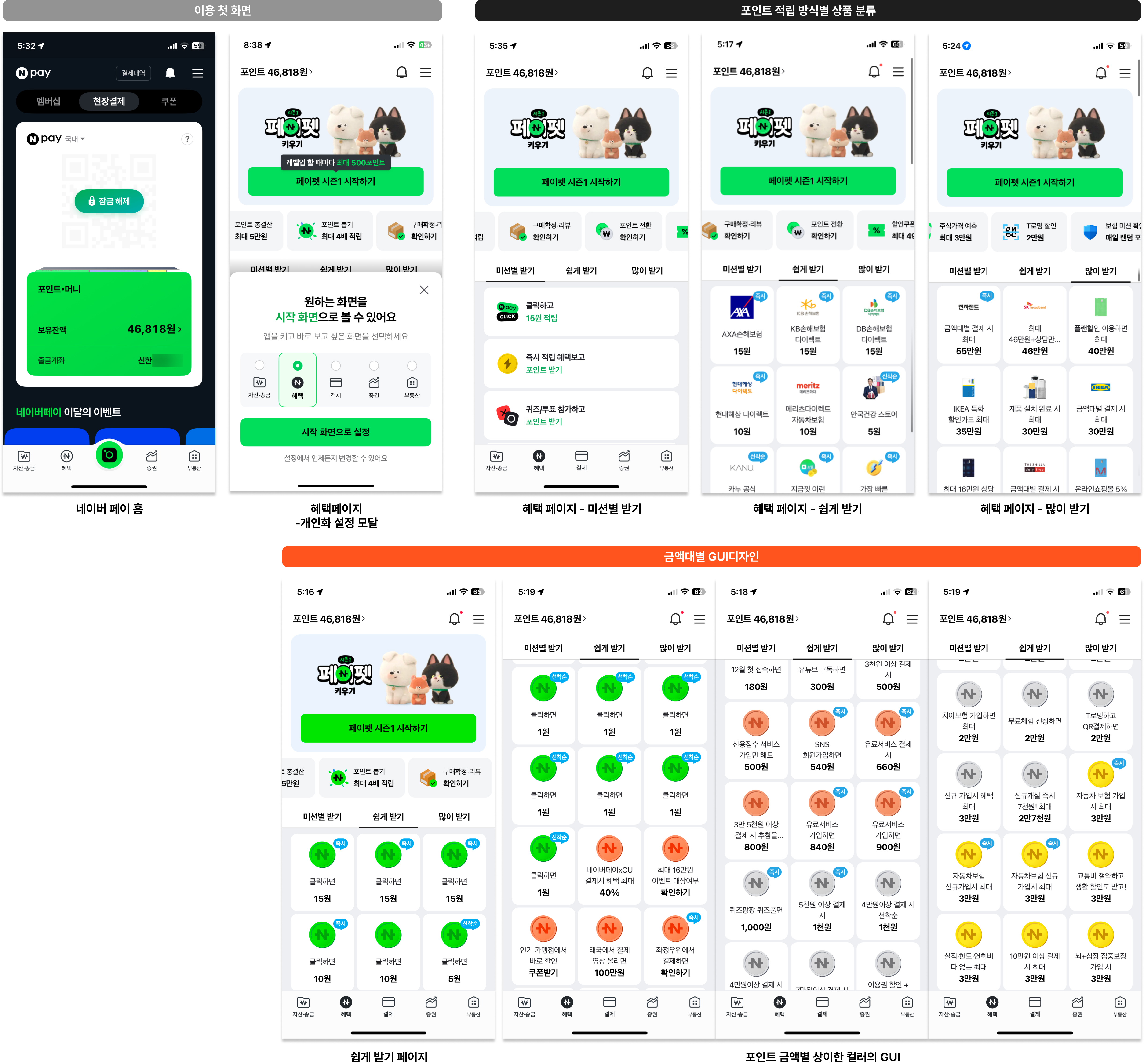
네이버페이 혜택페이지 디자인 분석
네이버페이에 가입후 접속한 첫 화면은, QR과 함께 현재 보유한 네이버포인트로 구성된 결제 화면이다. 이 화면을 메인/홈 화면으로 분류할 수 있으며, 이후 사용자가 클릭한 다른 홈메뉴 (자산/송금, 혜택, 증권, 부동산)가 있을 시 모달이 나타나 홈 화면을 원하는 페이지로 맞춤 설정할 수 있음을 알려주는 점이 특이점이다.
네이버 페이 앱 사용자는 과연 어떤 페이지를 홈 화면으로 가장 많이 사용할지 궁금해지는 지점이다. 어쨌든 이 포스팅은 혜택 페이지를 톺아보는 것이 목적으로, 어떤 정보를 어떻게 구조화하여 페이지를 디자인하고 있는지 이제 알아보도록 하겠다.

좋은 점
01 [정보구조] 내가 원하는 방식으로 포인트 적립하기
포인트 적립 상품을 ‘미션별 받기', ‘쉽게 받기', ‘많이 받기' 세 분류에 따라 나열하여 사용자가 원하는 목적에 따라 포인트를 적립할 수 있도록 하였다. 또한 사용자 관점의 어휘를 사용하여 분류한 점이 인상 깊다. UX 라이팅을 통해 검색 필터라는 기존 유형별 정보 제공방식의 틀에서 벗어난 지점 같다.

02 [정보구조] 재미있게 정보 전달하기: 인포테인먼트를 갖추다
포인트를 적립할 수 있는 각 상품 정보 영역은 제휴 브랜드 BI 혹은 관련 GUI와 서브카피로 구성되어 있다. 다만 재미있는 점은 BI/GUI가 초록/브론즈/실버/골드 컬러의 동전으로 순간 깜빡, 하고 바뀌며 사용자의 시선을 끈다는 점이다. 포인트 금액대별로 동전 gui에 차별을 두었다. 초록 동전은 1원, 브론즈 동전은 1000원 이하, 실버 동전은 1,000원 이상 30,000원 미만, 골드 동전은 30,000원 이상 포인트 적립 상품에 한해 표시된다.
그 외에도, ‘페이펫 키우기'라는 서비스를 통해 사용자로 하여금 더 적극적으로 포인트를 적립하도록 유도하고 있다. 이 부분은 사실 인포테인먼트보다는 게이미피케이션 영역으로 볼 수 있는데, 보통 교육/학습 앱에서 적극적으로 차용되던 요소를 멤버십, 자산관리 플랫폼에 끌어온 것이 신선한 시도로 보인다.

03 [UI 디자인] 내가 원하는 건지 아닌지 딱 보이네
레이블 배지(Label Badge)를 상품명 우측 상단에 디자인하여 상품 설명을 보조하고 있다. 사소한 차이로 보일 수 있으나, 포인트를 즉시 받을 수 있는지 그 여부를 손쉽게 알 수 있는 장치로, 사용자가 한눈에 쓱 보기만 해도 클릭 판단을 내릴 수 있는 유용한 탐색 편의 도구로 기능할 수 있다.
또한 어떤 상품 영역의 경우, T멤버십 카드디자인의 서브카피 라이팅의 장점과 동일하게 평가할 수 있다. 서브카피로 '제품 설치 완료 시', '온라인쇼핑몰 5% 적립 최대' 등과 같이 혜택 수령 조건을 짧게나마 보조 설명함으로써 사용자가 아무 정보 없이 버튼을 눌렀다가 '속았다'라는 불쾌감을 느낄 수 있는 상황을 미연에 방지할 수 있다. 즉 정보 탐색 편의성을 증진시킨다는 것이다.

04 [UX 라이팅] 통일된 문장 구조
이전에 리뷰한 T멤버십 카드디자인 속 라이팅과 달리, 네이버 페이의 라이팅은 ‘미션별 받기' 페이지 내에서만큼은 완전히 통일된 라이팅 유형을 가지고 있다. ‘A 하고 포인트 받기'라는 구조를 모두 적용하였고, ‘포인트 받기' 부분을 포인트 컬러로 대비감을 주어 주목도를 높이고 있다.

아쉬운 점
01 [UX 라이팅] ‘혜택'이라는 카테고리명이 최선일까?
‘혜택'이라고 하면 어떤 것들이 연상되는가? 뭔가, 나에게 무료로 서비스를 제공하거나 할인, 쿠폰 같은 것들이 총집합되어 있을 것 같은 느낌이 든다. 그런데 네이버페이의 ‘혜택' 페이지는 사실 포인트 적립이 명백한 목적으로 짜여있다. 그렇다면 포인트 적립과 관련된 어휘가 좀 더 정보 위계에 적절하지 않을까 싶다. 이 부분은 추후 타 멤버십 서비스와 비교해 보면 좋은 지점일 듯하다.
02 [UX 라이팅] 포괄적으로 적용되지 않은 라이팅
‘금액대별 결제 시 최대', ‘플랜할인 이용하면 최대'. ‘제품설치 완료 시 최대' 이렇게 상세하게 포인트 적립 조건을 설명해 놓은 서브카피들이 있으나, 다 그런 것이 아니다. 예를 들어 ‘IBK 기업은행', ‘리얼클래스', ‘신한카드', ‘AXA손해보험' 이렇게 짤막히 제시된 서브카피들에서는 포인트 적립을 위해 뭘 해야 하는지 알 수 없다. 상세 조건을 설명한 서브카피가 이미 존재하기 때문에 이런 부분이 미적용된 카피가 눈에 띄게 두드러지는 것 같다. 따라서 디자인적으로 미완성된 느낌을 준다.

03 [UI 디자인] 언뜻보면 똑같은 정보로 보여
좋은 점 중 하나로 레이블 배지를 언급하였지만, 사실 ‘즉시'와 ‘선착순' 배지 두 개의 구분 이 가지 않는다. 즉시 받을 수 있는 것과 선착순으로 받을 수 있다는 조건은 상당한 차이인데, 색깔로라도 차이를 주는 것이 좀 더 가시성과 사용자 편의성을 제고하는 방안이 되지 않을까?
나가며
생각보다 카드형태로 디자인된 정보구조가 더 흔하게 쓰이고 있음을 느꼈다. 네이버페이는 ‘미션별 받기'페이지는 가로횡의 배너식 디자인으로, ‘쉽게 받기'와 ‘많이 받기'는 보다 카드형 디자인으로 정보를 제공하는데, 두 유형의 디자인 중 더 눈에 편하게 들어오는 디자인은 어떤 것일지 궁금해진다.
여담으로, ‘레이블 배지'라는 용어를 사용했는데 구글링으로 찾기 전까지 모르는 어휘였다. “현업에서는 이걸 뭐라고 하지? “ 이걸 넛지라고 해야 할지 레이블이라 해야 할지. 아니면 SNS태그처럼 짧은 단어로 설명하는 거니까 태그라고 하는지 헷갈려하며 검색한 것인데, 관련 컴포넌트 용어를 정리해 놓은 브런치 글을 출처로 남긴다.(출처: https://brunch.co.kr/@leesubella/4)
아무래도 신입으로 취업을 준비하는 입장에서 컴포넌트 용어 공부도 게을리하며 안됨을 느끼며 이만 마친다.. ㅎㅎ